Aunque esté cansada de leer año tras año que «este es el año del móvil» y que finalmente ninguno lo sea, lo cierto es que por fin en el 2011 los smartphones alcanzarán en penetración a los móviles «tradicionales» en Estados Unidos.
A lo anterior se le suma el hecho de que la búsqueda local está alcanzando un crecimiento e importancia impresionante (por un lado, 20% de las búsquedas en Google están relacionadas a una ubicación, por otro, 97% de personas buscan en Internet antes de comprar localmente) y esto se aprecia en las actualizaciones que está haciendo Google con la integración de Places en los resultados orgánicos, la reciente inclusión de su capa de opiniones «hotpot» en Google Places y ahora, su apuesta por dar el servicio de creación de fotos gratuitas a los negocios para que sean mostradas en sus páginas de Places.
¿Y qué tiene que ver la búsqueda local con los móviles?
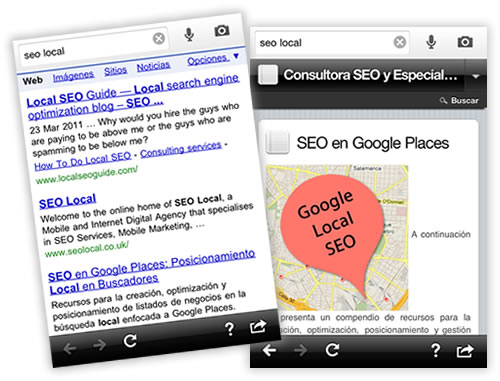
Que gran parte de estas búsquedas locales provienen desde móviles. Prueba de ello es que los usuarios de Google Places provenientes de móviles han «explotado» en su crecimiento y si en marzo del 2011 eran el 40% del total, dos meses más tarde ya son más de la mitad, sobre todo los fines de semana, según comenta Marissa Mayer de Google en este vídeo, donde además añade que por ello se enfocarán en optimizar la experiencia en móviles para sus productos locales.

Todo esto hace que no sólo el SEO local sino además el SEO para móviles sea cada vez más importante para tomar en cuenta en un proceso de posicionamiento en buscadores integral.
El posicionamiento en buscadores enfocado a dispositivos móviles no es distinto sustancialmente al posicionamiento en buscadores «tradicionales», mantiene los principios de relevencia y popularidad; sin embargo, los robots son distintos y existen consideraciones adicionales a tomar en cuenta sobre la rastreabilidad, indexabilidad y usabilidad.
A continuación expongo esos aspectos adicionales a tener en cuenta en la optimización de una Web para la búsqueda en móviles -que me estoy dando a la tarea de investigar y probar para algunos proyectos en los que estoy involucrada actualmente-.
1. Toma en cuenta a los Robots Móviles y la Transcodificación
Google tiene robots o arañas específicas para su buscador móvil (Googlebot-Mobile) que además de rastrear, evalúan si una Web se muestra y funciona correctamente en los distintos modelos de dispositivos móviles, es por ello que los resultados de búsquedas pueden variar en dependencia del móvil que se utilice.
Debido a esto es indispensable que garantices que tu Web se visualiza correctamente en los dispositivos móviles más populares o aquellos que has identificado que son usados por tu mercado objetivo. Algunos aspectos a tener en cuenta para lograrlo son:
- Optimizar el tiempo de carga de las páginas: Optimizando el código y los elementos que se incluyen.
- Evitar el uso de Javascript, Flash y otros formatos que no pueden ser desplegados correctamente en los móviles «tradicionales», para mostrar el contenido fundamental de la Web.
Si no lo haces corres el riesgo que el buscador móvil al mostrar los resultados identifique que una página no generará una buena experiencia de usuario y la «transcodifique» cuando se acceda a la misma.
La transcodificación significa que el buscador en vez de mostrar la página directamente cuando se pinche en ella desde los resultados, envíe al usuario a una versión simplificada de la misma -usualmente sólo de texto e imágenes pequeñas- (una copia que aloja directamente el buscador) que considera puede ser visualizada sin problemas por el usuario de un cierto dispositivo móvil. El problema de esto es que no tienes un control directo sobre esta versión «transcodificada» que se muestra de tu Web y algunas veces no necesariamente se mostrará de la forma en que deseas o se eliminarán elementos que pueden ser de tu interés.
Puedes echar un vistazo a cómo se verá la versión transcodificada de una página a través de Google Mobilizer. Si no te gusta lo que ves entonces es momento de tomar control y optimizar tu sitio Web para móviles.
Una vez que optimices tu Web para para móviles puedes incluir una directiva de control de caché en el encabezado de «no-transform» para prevenir que sea transcodificada.
2. Piensa en los Usuarios móviles
Es importante señalar que con cualquiera de las alternativas que se elija para publicar el contenido móvil -que se presentarán en el siguiente punto- es fundamental que pienses en los usuarios móviles.
Identificando su comportamiento actual en la Web (aunque inicialmente no esté optimizada para móvil) a través de un análisis de las estadísticas del sitio: con qué palabras claves acceden los usuarios móviles, qué contenido prefiere consumir, en qué punto abandonan la Web, cuál es el producto que tiene mejor conversión con ellos, etc.
También es importante que identifiques cómo buscan tus clientes potenciales desde sus móviles los servicios o productos que ofreces, realizando un estudio de palabras claves orientado a dispositivos móviles (eligiendo la opción de mostrar ideas y estadísticas para dispositivos móviles) con la herramienta de palabras claves de AdWords.
Toda esta información te permitirá tomar decisiones sobre la estrategia SEO a seguir, para cuales palabras claves debes posicionarte, qué contenido deseas mostrar y optimizar para los usuarios que accedan a tu sitio desde dispositivos móviles, tomando siempre en cuenta los principios SEO de relevancia del contenido y optimización de los distintos elementos de la página.
De igual forma, la usabilidad es esencial en la experiencia móvil. Asegúrate de mostrar los elementos más importantes de contenido en la parte superior izquierda de la página (que siempre será visible), añadir solo los elementos de navegación fundamentales en este espacio (hacia la versión tradicional de la página y la portada, por ejemplo) y añadir las opciones menos importantes en la parte inferior de la página, utilizando además «jump links» que te permitan ir directamente a las distintas zonas de contenido de la página que se está visualizando.
Tampoco olvides probar la visualización de tu Web móvil con las distintas resoluciones de los dispositivos móviles más populares y aquellos que has identificado que usan tus usuarios.

Resoluciones de Pantalla Móviles – Tomado de http://bit.ly/iTXoen
3. Habilita una Web amigable a dispositivos móviles
Para generar una Web móvil tienes a nivel general dos alternativas: Desarrollar una versión móvil de tu sitio, que se mostrará en un subdominio o directorio de tu Web con URLs propias o crear hojas de estilos para dispositivos móviles, que modificará la presentación de las páginas de tu sitio tradicional si se accede desde un dispositivo móvil.
Para ambas alternativas existen distintas consideraciones que a continuación expongo:
- Alternativa 1: Habilita Hoja de Estilos para Dispositivos Móviles
Si la versión móvil de tu sitio tradicional es similar a la versión que deseas mostrar a los usuarios móviles, no usas elementos multimedia, como videos en Flash, por ejemplo, mantendrás el contenido y tendrás sólo que organizarlo de otra forma, la opción de habilitar hojas de estilos para dispositivos móviles en vez de crear toda una versión adicional para ellos –que puede significar muchos mayores costes de desarrollo, así como ciertas desventajas a ser comentadas en el siguiente punto- puede ser la mejor opción.
Las hojas de estilos para dispositivos móviles se añadirán a las páginas ya existentes de tu sitio y permitirán modificar su presentación para que se desplieguen efectivamente en un teléfono móvil.
Para habilitarla sólo debes de crear una hoja de estilo orientado a la visualización en móviles y llamarla “handheld.css” que será buscada por cualquier dispositivo móvil excepto el iPhone, que buscará «iPhone.css» (ya que no reconoce la hoja de estilo handheld.css) y por lo cual se recomienda duplicar la hoja de estilo móvil y llamarla de ambas formas o crear una adicional específicamente para el iPhone.
A través de la hoja de estilos para móviles puedes bloquear que se muestren ciertos elementos con «display:none» o reorganizarlos para que se presenten de forma efectiva en los dispositivos móviles.
- Alternativa 2: Desarrolla una versión Móvil de tu sitio
Si la información y los elementos que deseas mostrar al usuario móvil difiere en mucho al que presentas en tu sitio tradicional, quieres personalizar totalmente la interfaz para sacar el máximo provecho a la experiencia del móvil (mejorando la respuesta y conversión del usuario) o tienes elementos multimedia que aunque ocultes con CSS se tengan que descargar de todas formas y hagan a la página muy pesada, entonces la mejor opción será desarrollar una versión móvil de tu sitio.
Si creas páginas específicas para móviles es importante habilitar la identificación de agente de usuario para asegurar que se muestra la versión apropiada de la página, ya sea la móvil o tradicional, en dependencia del dispositivo con el que se acceda.
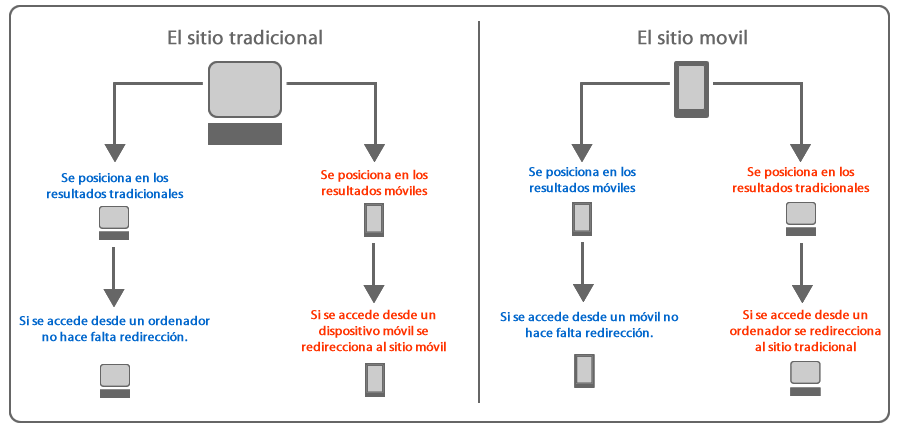
De esta forma en el caso que la versión tradicional de la página por alguna razón se posicione en los resultados móviles, se redireccione a la versión móvil y se evite presentar la versión tradicional a un usuario móvil o viceversa, generando una mala experiencia de usuario, como se ejemplifica en este gráfico:
Esto no es cloaking si se muestra al robot el mismo contenido que al usuario: ¿Le muestras al robot móvil lo mismo que a un usuario móvil? En caso afirmativo, no hay ningún problema, como se puede ver en la siguiente imagen:
Sirviendo contenido para dispositivos móviles – Tomado de http://bit.ly/kRZLQ3
Así mismo, si la identificación de agente de usuario por alguna razón no funciona correctamente es importante que exista siempre un enlace hacia la versión alternativa de la página que se está visualizando. También se aconseja crear de ser posible una hoja de estilos móviles para las páginas móviles para asegurarla al máximo.
Por otro lado, habilitar una estructura específica de URLs para la versión móvil tiene un par de desventajas a nivel de SEO. La primera es que dividirás la popularidad del sitio al tener que habilitar un subdominio m.tunombre.com (que es aceptado como el estándar, más que utilizar un directorio dentro del dominio principal, ya muestra URLs más cortas, aunque ello puede significar beneficiarse menos de la popularidad del sitio tradicional) y que podría llegar a hacer más difícil el posicionamiento de la versión móvil (usualmente con URLs más nuevas y con menos autoridad).
Será importante entonces crear una buena estructura de enlazado interno entre la versión tradicional y la versión móvil a nivel de cada página (con un anchor text altamente relevante, indicando que es la «Web Móvil», por ejemplo).
La otra desventaja la causa publicar el mismo contenido o contenido similar al de la versión tradicional del sitio en una nueva URL orientada a móviles. Aunque Google ha confirmado que no tiene por qué generar problemas de contenido duplicado y algunas pruebas y datos lo confirman, puede preocuparte que la versión móvil genere problemas de contenido duplicado con la versión tradicional del sitio.
Lo aconsejado en este caso es usar la etiqueta canónica para indicar que la versión original del contenido de las páginas móviles se encuentra en las páginas tradicionales del sitio. Sin embargo, hay que tomar en cuenta que finalmente esto puede afectar el posicionamiento en los dispositivos móviles menos avanzados, ya que será la versión tradicional del sitio la que será valorada para el posicionamiento y no la móvil, aunque finalmente por la identificación de agente de usuario se redireccione a la versión móvil.
3. Genera un Sitemap Móvil
Ya sea que desarrolles una versión móvil independiente o habilites una hoja de estilos para dispositivos móviles es siempre recomendable crear un Sitemap móvil.
Puedes crear y enviar un sitemap móvil de forma independiente para las páginas que muestren contenido orientado a móviles (aunque también muestren contenido no móvil si se acceden a través de un agente de usuario no móvil) a través de las Herramientas para Webmasters de Google. Recuerda añadirlo como haces con el XML sitemap «tradicional» al robots.txt.
4. Mide y da seguimiento a tu Web Móvil
Asegúrate que el sistema de seguimiento de tu herramienta de analítica Web funciona correctamente en tu versión móvil. Si tienes dudas, echa un vistazo a Google Analytics para móviles. Analiza el comportamiento del usuario a través de la misma y da seguimiento al rendimiento de la versión móvil de tu sitio que da el buscador a través de la herramienta de Webmasters de Google.
Vuelve sobre los objetivos establecidos al inicio del proceso SEO: ¿tu Web móvil se está posicionando para las palabras claves que habías seleccionado?, ¿estás logrando atraer el tráfico previsto?, ¿el usuario está consumiento el contenido y generando las conversiones previstas?. En caso contrario identifica donde está fallando el proceso y optimiza tu Web de forma contínua para alcanzar estos resultados.
¿Haz realizado procesos de posicionamiento enfocados a buscadores móviles? ¿Qué otras recomendaciones podrías dar para un proceso SEO móvil exitoso?

10 Comentarios
En mi caso el SEO para móviles de fundamental, te puedo decir que más del 50% de los ingresos con mis blogs vienen de búsquedas realizados con dispositivos móviles.
Muy bueno el artículo.
Una cosa que no me queda muy clara es el porqué es mejor tener la version movil en subdominio o subdirectorio.
Si tu haces un subdominio por ejemplo m.dominio.com, ya lleva implícito que está apuntando a un subdirectorio ejemplo dominio.com/mobile, ¿crees que esto google no lo sabe?.
Y otra cosa, porqué google podría considerar contenido duplicado la web movil si desde las webmaster tools das de alta un sitio m.dominio.com con un sitemap móvil?.
Me gustaría que me aclarases esto porque veo mucha diversidad de opiniones en la red…
Gracias.
Genial post Aleyda, ¡muchas gracias por compartir! 🙂
Contestando a tu última pregunta:
Curioso cuando menos que no hayas nombrado tan siquiera la posibilidad de usar los dot mobi.
Caparía mediante robots.txt la la versión normal a GoogleBot-Mobile y haría lo mismo con la versión móvil y GoogleBot standard.
La mejor solución es que las URLs sean iguales para ambas versiones pero hay casos en los que no es posible. En ese caso utilizaría la meta en las urls del sitio standard para indicarle la versión mobile.
Bajo mi punto de vista y a riesgo de equivocarme porque no he hecho pruebas, tampoco enlazaría la versión mobile desde la versión general ni viceversa, lo que si resulta imprescindible es que los links internos de la versión mobile apunten directamente a la versión mobile, no que apunten a la versión general para luego ser redireccionados mediante user agent.
Y finalmente unos cuantos links al respecto que pueden resultar de utilidad:
Mobile Sites – http://www.google.com/support/webmasters/bin/topic.py?hl=en&topic=28803Developing mobile sites – http://www.google.com/support/webmasters/bin/answer.py?hl=en&answer=72462 What mobile markup languages do you support? – http://www.google.com/support/webmasters/bin/answer.py?hl=en&answer=34637Best practices for mobile developers – http://www.google.com/support/webmasters/bin/answer.py?hl=en&answer=40348 Mobile markup languages – http://www.google.com/support/webmasters/bin/answer.py?hl=en&answer=34647 About Mobile Sitemaps – http://www.google.com/support/webmasters/bin/answer.py?answer=34648
Saludos
Genial comentario Javi 😀 Muchas gracias por compartir!…
Sobre .Mobi: Si ya una de las desventajas del subdominio con m.dominio.com es la divisón de la popularidad, con un dominio totalmente distinto peor aún, no veo realmente qué ventaja da. Según lo que he estado viendo realmente lo más aceptado cuando se habilita una estructura independiente es el subdominio. Por ejemplo a los top sites, solo uno usa el .mobi : http://www.flickr.com/photos/23148333@N06/4540903758/)
Sobre bloquear a través del robots.txt la versión tradicional al robot movil y viceversa, no lo veo necesario si ya se habilita la deteccion de agente de usuario para presentar la versión correcta, por otro lado tengo por desgracia experiencia en Google pasando por alto bloqueos en robots.txt :/ no confío nada en ello…. tampoco el propio Google lo recomienda, mira esta respuesta de John Mu:
«Mobile sites (not smartphone sites — these are treated as desktop
sites) are handled separately, so duplicating content across mobile /
desktop sites is generally not a problem. I would not use the robots.txt
to block crawling of the «other» version, as this can result in the
mobile URL being indexed regardless (because web-search won’t realize
that it’s already indexed for mobile). Using the robots meta tag to
control indexing is also a bad idea because we will use the most
restrictive matching directive – so a «googlebot noindex» +
«googlebot-mobile index» would result in Googlebot-Mobile not indexing
the page. A good solution is to make sure that the mobile site is
clearly recognized as a mobile site (use the right doctypes).»
en http://www.google.com/support/forum/p/Webmasters/thread?tid=076dc1f1d97ff5b1&hl=en
Sobre no enlazar de la versión móvil a la tradicional y viceversa: Creo que ahí no me he explicado bien porque veo que lo has comprendido por otro lado. El sitio mobile enlazará correctamente a su estructura interna mobile -es importante que exista consistencia-, simplemente dará la opción al usuario que desee cambiar a la versión tradicional de esa misma página en caso de quererlo hacer. Por otro lado, si se optimiza correctamente la versión mobile la idea es que se posicione directamente en los resultados mobile y que los usuarios vayan directamente a ella y no necesite una identificación de agente de usuario para acceder. La identificación de agente de usuario simplemente garantiza que se redireccione en caso que esto no ocurra.
Muchas gracias por los links 😀
Ok! Voy a probar a discriminar por User Agent a Googlebot y Googlebot Mobile y te cuento si he notado mejoria.
Lo que no me había percatado es que recomendabas meterle el canonical de la versión mobile a la versión desktop para evitar duplicados. No estoy para nada de acuerdo, creo que te cargarías todo el posicionamiento de la versión mobile. Por el tema de los duplicados, no valdría como solución con la etiqueta handheld? Sea como fuere, lo que no haría nunca es la solución que comentas del canonical.
Muchas gracias
view-source:http://googlewebmastercentral.blogspot.com/2011/11/get-post-and-safely-surfacing-more-of.html?m=1
Lleva el canonical a la versión desktop… :S
Probaré, porque supongo que depende de si varía mucho el contenido entre la versión desktop y mobile. Te voy contando. ¡gracias por hacernos pensar! 🙂
Aleyda, super interesante.
Pero me gustaría saber, ¿existe realmente el seo para móviles de una forma tan acusada?
es decir, es posible encontrar diferencias significativas entre el serp de sobremesa y el de móviles full browser
¿podría ver un ejemplo? confieso mi total ignorancia con estos temas.
Fernando, en Google News si que se priorizan contenidos adaptados para móviles.
En unos meses, Google dice que lo hará en todas las SERPs.
Saludos!
Hola Fernando! Un gusto el verte por aquí también 🙂
Realmente no hay un SEO para móviles de forma tan acusada… Las diferencias en las SERPs las encontrarás en relación al tipo de móvil con la que estás buscando, es decir, si buscas con un iphone seguramente las diferencias serán mínimas o inexistentes, sin embargo, si buscas con un móvil «tradicional» serán más algo más acusadas… usualmente (a menos que la página en cuestión sea realmente pesada, presente demasiados elementos que no se desplegarán correctamente en el móvil) son el mismo grupo de páginas que se posicionan aunque en orden diferente.
Mira por ejemplo:
http://www.google.com/m?q=madrid+hotels&btnG=Google+Search&source=wax&ie=UTF-8&oe=UTF-8
y
http://www.google.com/search?hl=en&source=hp&biw=1173&bih=500&q=madrid+hotels&aq=f&aqi=p-p1g9&aql=&oq=
Más allá de las diferencias en las SERPs están además otros aspectos, como la optimización para maximizar no solo la rastreabilidad e indexabilidad del sitio movil, sino la usabilidad del contenido móvil de cara a la conversión… «movilizando» la experiencia del sitio (en dependencia de las características de cada uno) sin caer en problemas de contenido duplicado, de indexabilidad, etc.
En este sentido te puede interesar también:
http://searchengineland.com/14-differences-between-smartphone-search-desktop-search-results-74687
http://searchengineland.com/why-mobile-searchers-need-mobile-optimized-sites-40386
1 Trackback o Pingback